しばりカメラシリーズの2色しばりカメラ「2カメ」を開発していた時のことです。
2色写真を3列で並べたら、白い隙間、空きができる。

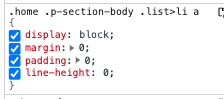
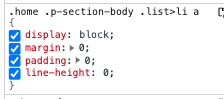
marginかpaddingかなと思い、両方0にしてみるも変わらず。

解決
- line-height:0にしてみる
- font-size:0にしてみる
- vertical-align:bottomにしてみる
今回は、line-height:0で隙間が消えました。

 ひとまず書いてる
ひとまず書いてるしばりカメラシリーズの2色しばりカメラ「2カメ」を開発していた時のことです。
2色写真を3列で並べたら、白い隙間、空きができる。

marginかpaddingかなと思い、両方0にしてみるも変わらず。

今回は、line-height:0で隙間が消えました。

コメント
自分もキャンバスの下に隙間ができて困っていたのでline-height: 0;で助かりました!
ありがとうございました。
コメントありがとうございます。
記事がお役に立って良かったです。