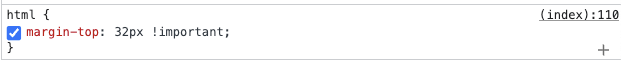
お巡りさん。コイツです。
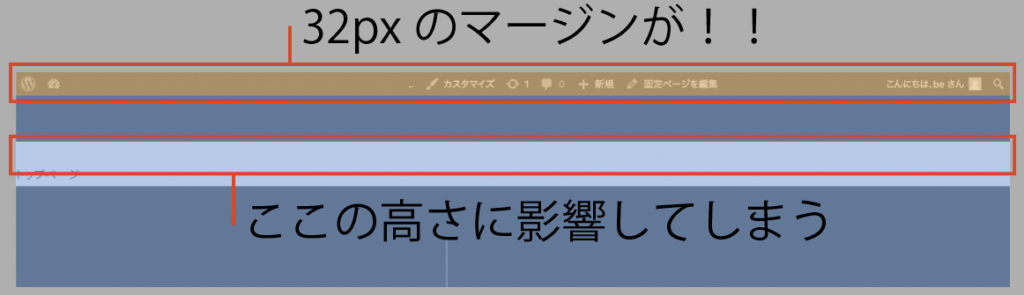
このmargin-top:32pxです。しかも!important。


その高さ分レイアウトが崩れるのです。
解決
javascriptで#wpadminbarがある時にmargin-top:0!importantにする
フロントのjsにhtmlのスタイルを追加します。
$(function () {
if($("#wpadminbar").length){
$("html").css({"cssText": "margin-top:0!important;"});
}
});#wpadminbarをlengthであるかどうか判別して、あればhtmlタグにmargin-top:0!importantを追加してレイアウト崩れを解消できました。

![作って学ぶ WordPress ブロックテーマ [ エビスコム ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/1877/9784839981877_1_5.jpg?_ex=128x128)

コメント